Hexo + GitHub Pages 搭建个人免费博客
综合考虑了很多种方案,平衡稳定、简洁等因素,最终还是决定使用 Hexo + GitHub Pages 来搭建博客网站,虽然前期需要折腾一下,权当学习。
环境搭建
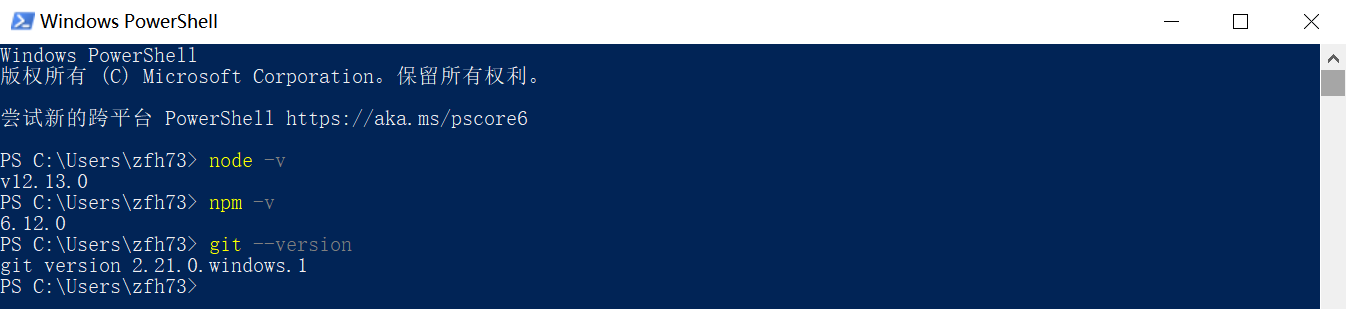
需要安装 Git 和 Node.js,安装完成(包括设置好环境变量后),打开 cmd 或 PowerShell,输入 node -v、npm -v 和 git --version,如图出现程序版本号即可。
连接GitHub
创建 GitHub 账户,完成邮件验证。
系统上任意位置右键选择菜单 Git Bash Here, 输入命令设置用户名和邮箱,或者打开 C:\Users\用户名\.gitconfig 配置:
1
2git config --global user.name "Github 用户名"
git config --global user.email "Github 邮箱"创建 SSH 密钥
输入ssh-keygen -t rsa -C "Github 邮箱",然后一路回车确认。添加密钥
进入 C:\Users\用户名\.ssh(要勾选显示“隐藏的项目”),用记事本打开公钥 id_rsa.pub 文件并完整复制里面的内容。
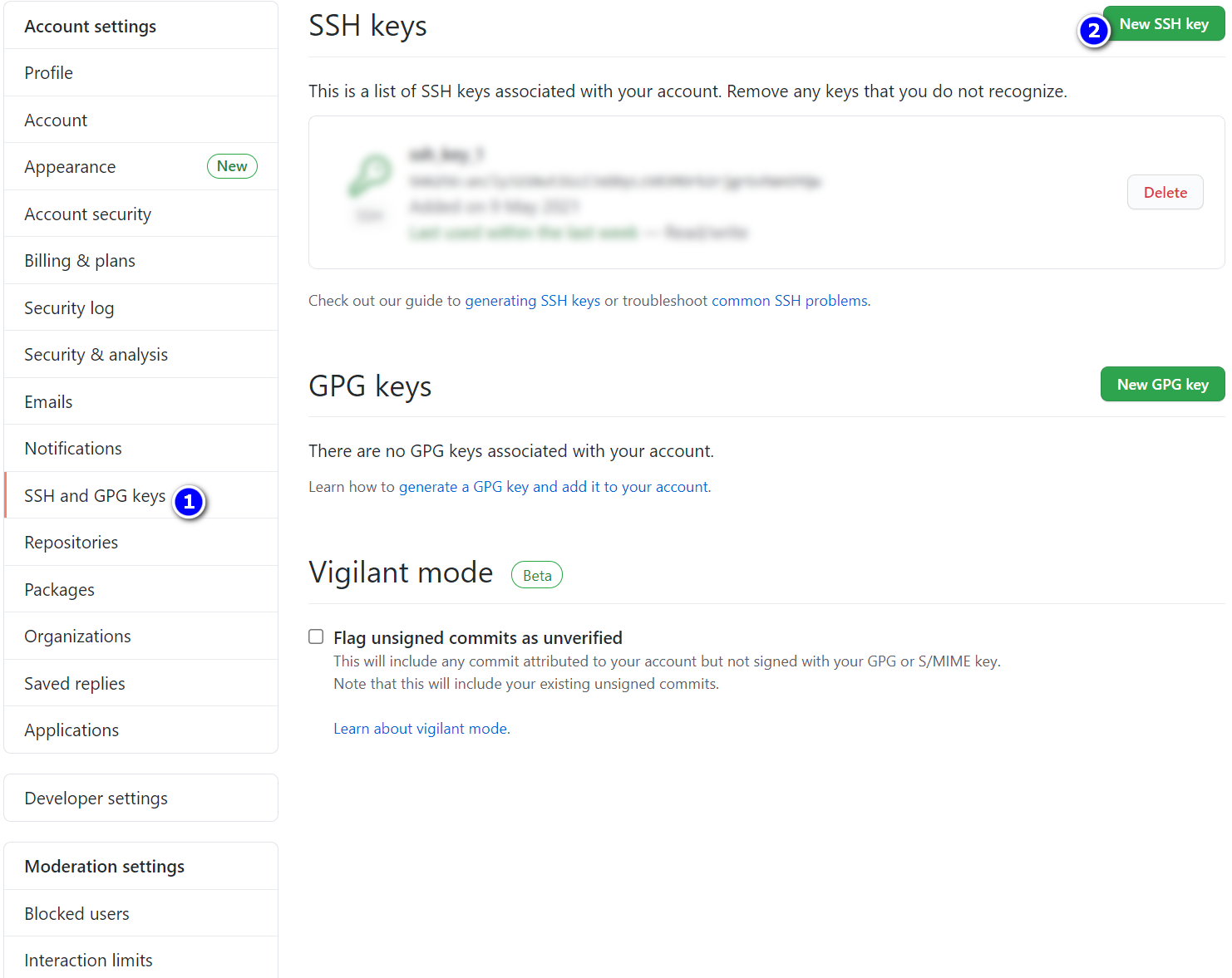
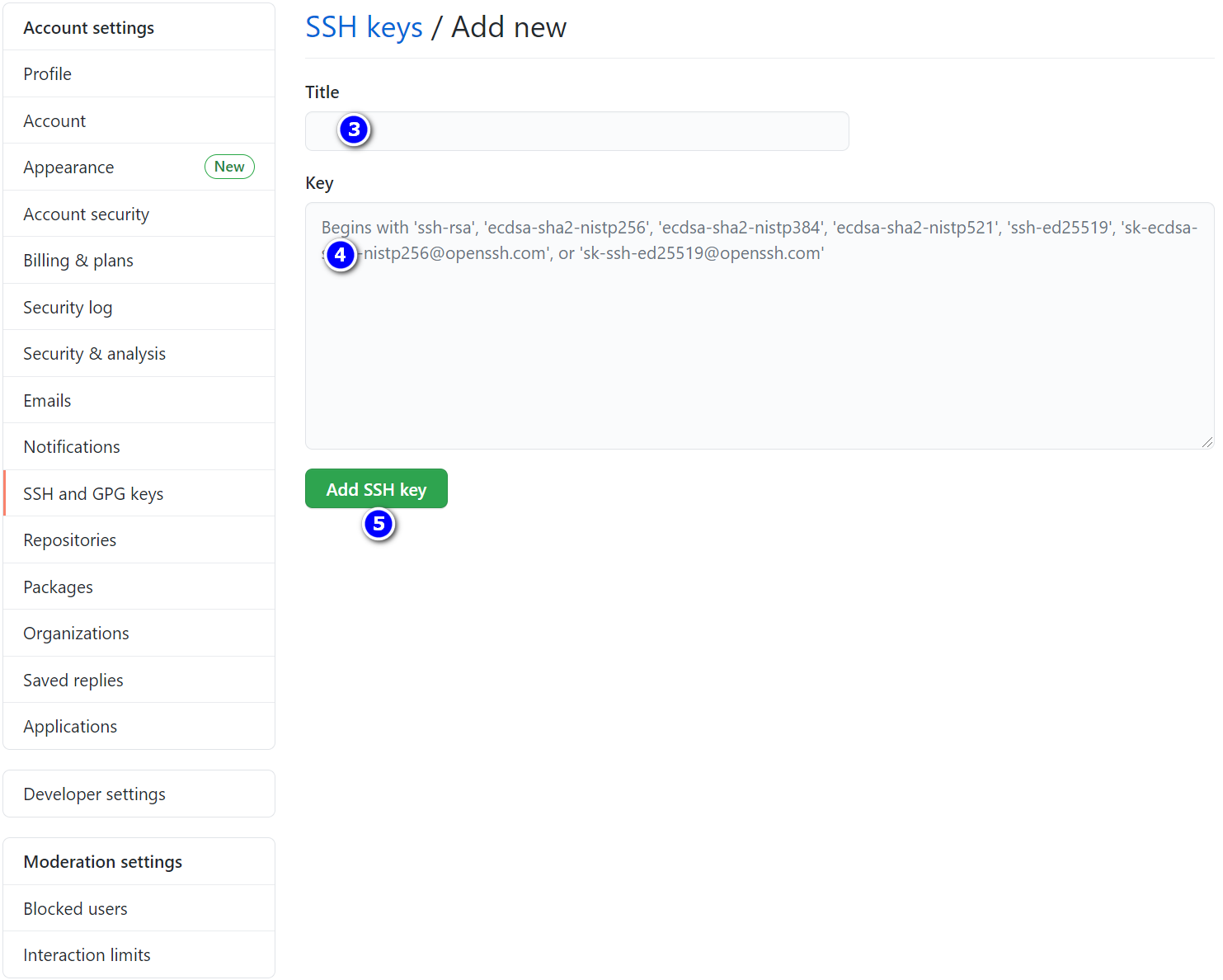
登陆 GitHub,进入 Settings 页面,选择左边栏的 SSH and GPG keys,点击 New SSH key。Title 随便,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。
Tips: 如果需要使用选定 SSH Key 访问 git,参考 如何使用特定的SSH Key提交GIT


验证连接
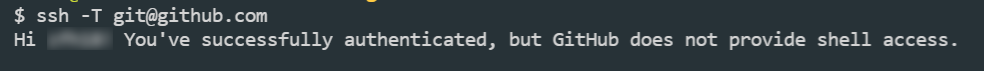
打开 Git Bash, 输入ssh -T git@github.com出现 “Are you sure …”, 输入 yes 回车确认。
显示 “Hi xxx! You’ve successfully authenticated, but GitHub does not …” 即连接成功。后续再次输入此命令时,将不需要输入 yes 确认,直接显示成功。

创建 Github Pages 仓库
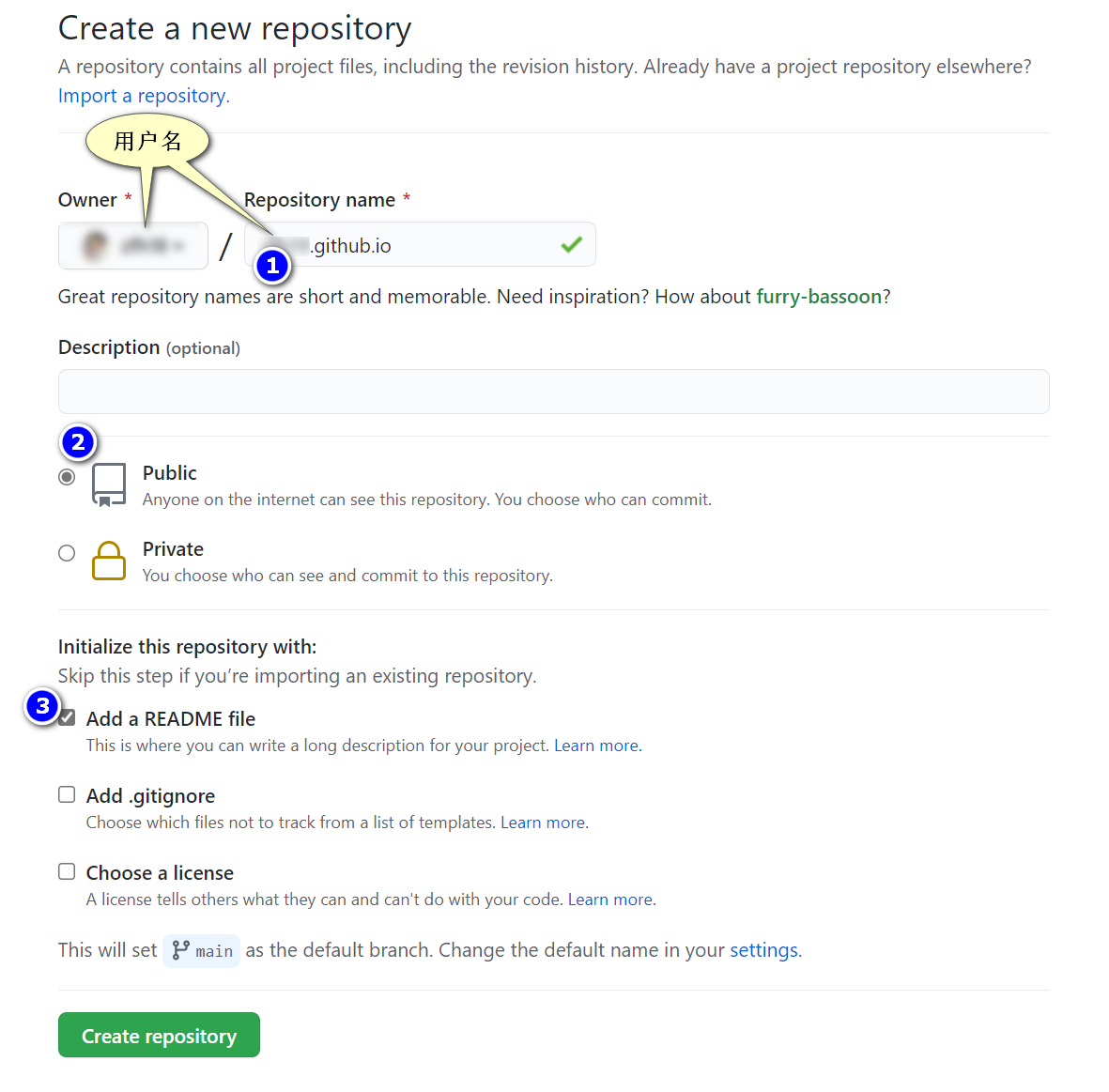
GitHub 主页右上角点加号 ->New repository:
- Repository name 中输入 用户名.github.io
- 勾选 “Initialize this repository with a README”
- Description 选填
填好后点击 Create repository 创建。
创建后默认自动启动 HTTPS,博客地址为:https://用户名.github.io
本地安装 Hexo 博客程序
新建一个文件夹用来存放 Hexo 的程序文件,如 Hexo-Blog。进入该文件夹,右键 ->Git Bash Here。
安装 Hexo
使用 npm 一键安装 Hexo 博客程序:
npm install -g hexo-cli
耐心等待安装完成后回到输入界面。
Hexo 初始化及预览
初始化并安装所需组件:
hexo init # 初始化
npm install # 安装组件
完成后依次输入以下命令,启动本地服务器进行预览:
hexo clean # 清除缓存文件等
hexo g # 生成页面
hexo s # 启动预览
hexo d # 部署发布
hexo g -d # 生成静态页面并部署发布
访问 http://localhost:4000,出现 Hexo 默认页面,本地博客安装成功!
Tips: 如果出现页面加载不出来,可能是端口被占用了。Ctrl+C 关闭服务器,运行 hexo server -p 5000 更改端口号后重试。
Hexo 博客文件夹目录结构如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
部署 Hexo 到 GitHub Pages
本地博客测试成功后,再就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save
然后修改 _config.yml 文件末尾的 Deployment 部分:
deploy:
type: git
repository: git@github.com:用户名/用户名.github.io.git
branch: main
完成后运行 hexo d 将网站上传部署到 GitHub Pages。
这时访问我们的 GitHub 域名 https://用户名.github.io 就可以看到上传的 Hexo 网站了。
Hexo 创建新文章或页面
1 | hexo new [layout] <title> |
其中 layout 有三种默认布局:post、page 和 draft。在创建这三种不同类型的文件时,它们将会被保存到不同的路径;而我们自定义的其他而已和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
post |
source/_posts |
page |
source |
draft |
source/drafts |